Data layer Validation – what, why, and how
Published: Oct 7th 2020 | 6 min read

In the world of information, relevant and accurate data make the difference, especially in saturated markets. Understanding your customers and delivering the best digital experience helps to build lasting relationships and increasing customer lifetime value (CLV). In order to extract the required information on the customers from the website/ e-shop, and build new strategies of more effective communication, web tracking is indispensable. To set up well-working web tracking, you need to implement a data layer.
What is a data layer?
In case the term data layer is new to you or just not too familiar, explaining it as a JavaScript Object will not tell you much. However, do not be discouraged. Yes, you do need to go an extra mile to implement it, and some coding is needed (you may team up with developers or hire an agency), the long-term benefits are worth it all.
Here is a simple data layer in a raw view
{
"page": {
"type": "list",
"trail": "marketing/articles",
"list": {
"pageNumber": 2,
"filters": {
"years": [
"2020",
"2019"
],
"keywords": [
"affilates",
"seo"
]
}
},
"locale": "cs-CZ",
"currencyCode": "CZK",
"countryCode": "CZ"
},
"session": {
"machine": "external",
"deviceType": "mobile",
"env": "prod"
},
"user": {
"username": "tester123",
"id": "66oc39119520732e1s1f23ead6c57",
"segment": "customer.premium",
"transactionCount": 2,
"transactionValue": 799.99
},
"event": "page"
}
Simply put, a data layer is a method of collecting and distributing data from your website. On the deeper and more technical level, a data layer is a complex structure behind the websites or mobile apps to extract timely and consistent visitor/user information. It holds the data you need and sends it to other applications, preferably firstly to tag management system (TMS) and from there to other analytical and marketing platforms. This way, customer actions are translated into variables and dimensions. The type of data that is contained in the data layer depends on the business requirements, such as transaction, behavioral, demographic, device, and more. The more information and varieties you need, the more complex the data layer gets.
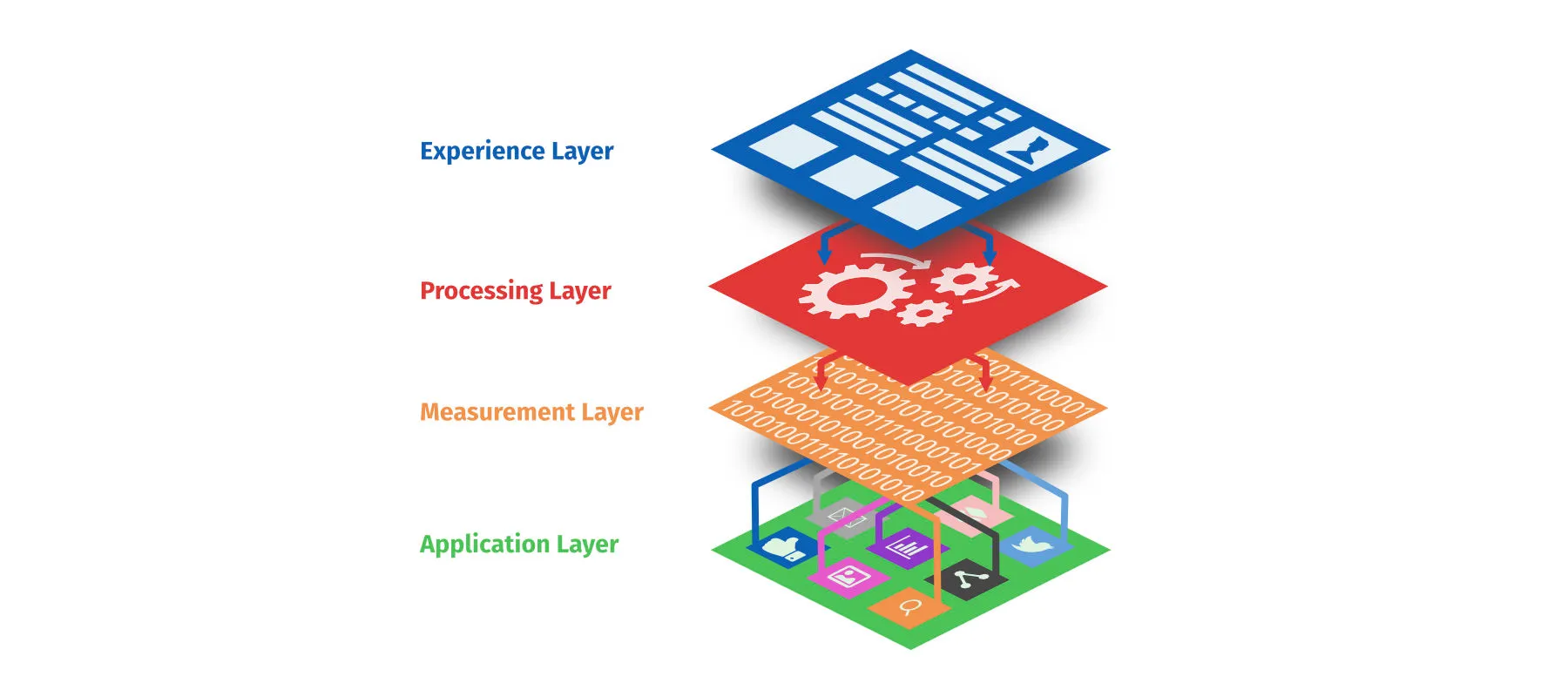
Dividing the process into layers:

Why is a data layer a must?
To maximize the potential of your website, get to know your audience, and provide more personalized content, you need relevancy, consistency, and accuracy of your data in all platforms. Starting from your web via a data layer. The benefits go way beyond just knowing how much. The quality of the data is what counts.
From the perspective of practically on the background, a data layer standardizes data across technologies (analytical and marketing) and the collection maintains consistency despite changes on the web. You may know that changes on any website can drastically throw off your tracking, and if you ever experienced a measurement problem you know that the impact is even more disastrous. The data layer helps to reduce development time and the number of iterations between the development and marketers when implementing new technologies.
Sounds great, but …
As previously said, the data layer reduces time. However, as the website is not a static but a very dynamic environment, and even a small change can cause many mistakes. To prevent mistakes, you need to check for mistakes, which can seem too complicated and time-consuming. Manual control is one way, yet not very effective.
Data layer validation
Data layer validation should come in regularly to prevent errors and sustain web measurement the way you want it. But forget the traditional method. Some tools can help you validate easier, or at least look into your data layer, row by row.
Experience comes in
Validating one data layer of a smaller website takes time but it is manageable. Imagine validating 10 or 100 very complex e-shops. Then you start thinking of a better solution. First, research of available tools comes in. After some time, you realize it got you nowhere, or the options are just not sufficient. We went through all the steps and more deeply to figure out how to tackle this case.
Meet Waaila Tracking Validator
After trials and failures, we decided to develop our own tool for data layer validation. We put our experience with writing data layer specifications, our clients’ needs, and user experience, and released a Chrome extension that can inspect and validate your data layer through particular events and pages, just like a customer would progress on the website, which makes it easier to spot errors and, not less important, easier for the developers to understand the data layer as well.
Waaila Tracking Validator extension is using JSON Schema standard, checks if your data layer on the website corresponds with the structure of the data layer defined in your custom JSON schema, and looks for inconsistencies.
Waaila Tracking Validator in action
The tool allows you to validate the data layer against custom JSON schema and it is pretty simple to use. You insert the JSON schema into the tool, confirm, and start validating.
Benefits
- Developed for analysts who create data layer specifications
- Benefits the developers who often get lost in the data layer
- Lowers the number of iterations
Features
- Automatically validate the syntax of your data layer to easily detect various typos, such as lower/upper key, spaces, etc. that are very easily overlooked.
- Semi-automatic validation of semantic. You need to manually choose the context of the web page, however, the validator automatically checks the data layer against the schema.
- The exact location of the error in the data layer. Being able to see where exactly the error occurs and what problems it causes helps to understand general issues of the data layer, when not implemented correctly, and speed the process of retrieval.
- Error highlighting proved to be very effective in the process of implementing changes into the data layer, especially when the developers do not understand the requirements, consequently decreasing the number of discussions among teams.
- The tool is quick and responsive, the validation takes only a few seconds compared to long manual crawling.
Got you hooked?
Try the tool for free on Google Chrome store.
Build your own Validation schema, and start validating the data layer instantly!
Find out more in-depth descriptions and the process in the extensive documentation.
Read more about the data layer implementation.